#8 장고 Template의 extends, include 구문과 render 함수
HTML을 사용한 장고 템플릿 사용법
HTML(Hyper Text Markup Language)
자주 쓰이는 구문
extends
- pre-made, template,html 등 미리 만들어 둔 블록들이 있을 때 채워나가는 느낌
- 바탕을 채워나가는 느낌
includes
- 만들고 있는 파일들이 있으면 그걸 넣어주는 느낌
- 더미를 가져와서 갖다붙이는 느낌
templates 생성
프로젝트 파일 > templates 디렉토리 생성 > base.html 생성
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>TITLE</title></head><body></body></html>기본 코드
이거를 views.py에서 render로 return하기
def hello_world(request): return render(request,'base.html')바로 실행해보면 템플릿이 존재하지 않는다고 뜸
⇒ settings.py의 TEMPLATES 리스트의 DIRS 수정 필요(폴더 이름 추가)

'DIRS': [os.path.join(BASE_DIR,'templates')],다시 실행해보면 TITLE 잘 뜸

#9 include/extends/block 구문을 이용한 뼈대 html 만들기
뼈대 만들기
head 부분 include로 분리하기
head 파트 head.html에 뺀 후,
{%include 'head.html%}로 삽입해주기
body 부분 div 블록 나누기
세 개의 div 생성 후 스타일 입혀주기 (이때, alt를 누르고 커서를 누르면 다중 작업 가능)

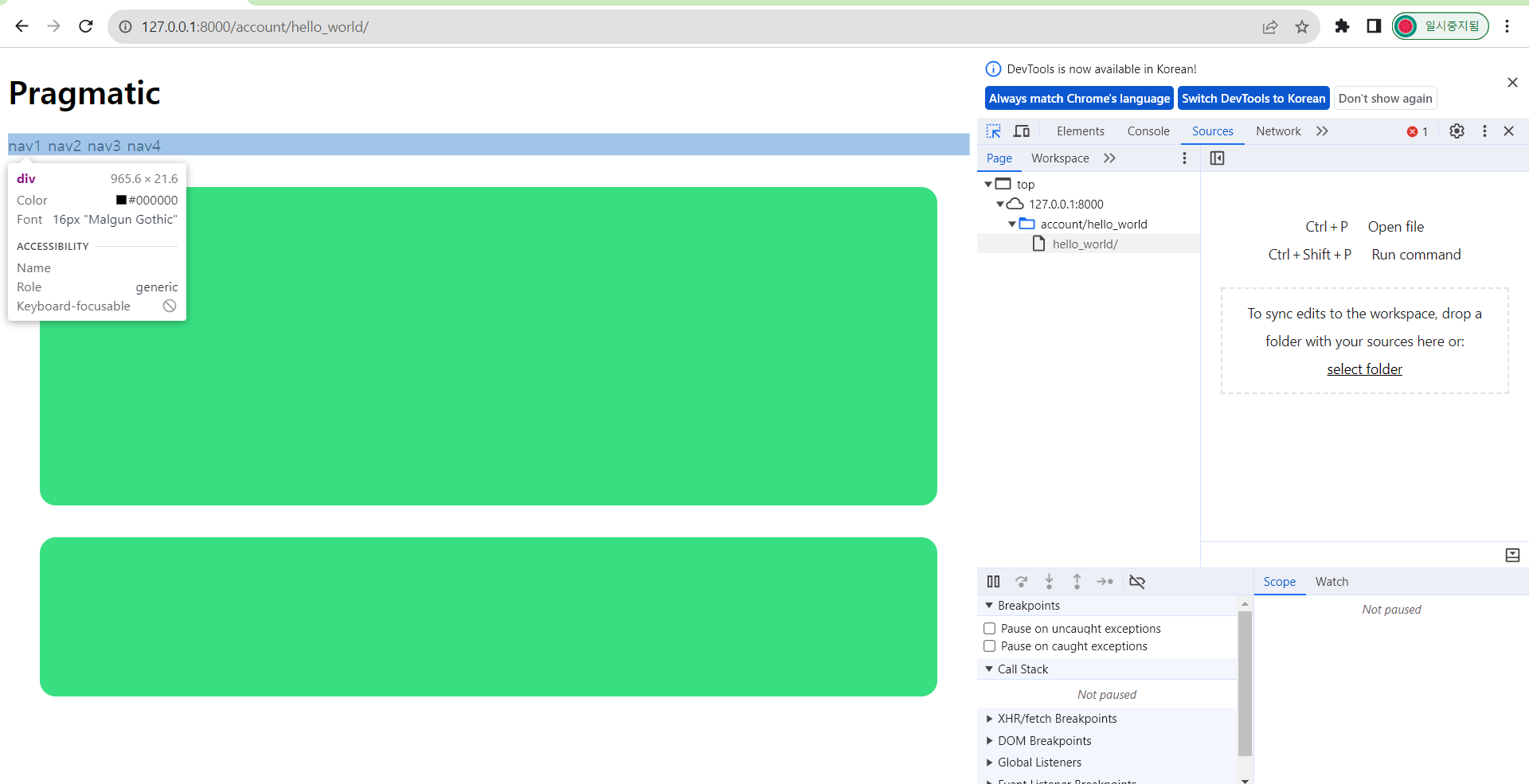
이런식으로 구현됨
header.html / block / footer.html 로 구분
위와 같이 구분하면 block 만 다른 데에서 불러올 때 수정 가능

이런식으로 accountapp 내의 hello_world.html에서 content 블록 안에 들어갈 내용만 수정 (나머지(header,footer)는 재사용하는 것)
#10 style, 구글 폰트를 통해 Header, Footer 꾸미기
header 꾸미기
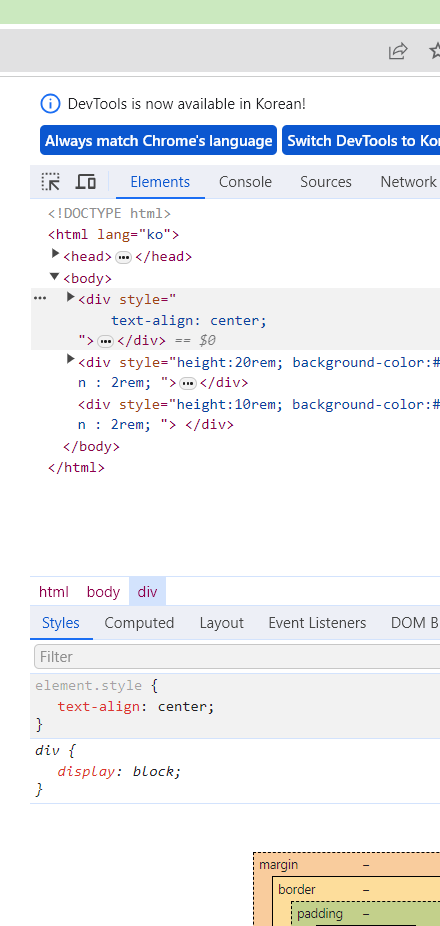
header 꾸민 후 f12 (개발자모드) 를 통해

어떻게 구성되었는지 확인 가능
(주황색 : margin , 파란색 : 실제 내용들)

elements 에서 test-align 을 통해 정렬 기준 수정 가능 (일시적)
영구적으로 적용하려면 해당 내용을 감싸는 div에서 style 처리해주기
이외에도 margin 등 여러 요소들 수정~~
bootstrap 이용하기
Get started with Bootstrap
Bootstrap is a powerful, feature-packed frontend toolkit. Build anything—from prototype to production—in minutes.
getbootstrap.com
해당 링크 참고해서 head.html에 추가하기
폰트 입히기
구글 폰트에서 마음에 드는 폰트 찾은 후 select → 나오는 링크 복사 후 head에 bootstrap처럼 붙여넣기
font-family: 'Vina Sans', sans-serif; 를 복사해서 사용하고 싶은 div의 스타일에 붙여넣어주기

이런식으로 수정
박홍석님의 인프런 강의를 수강하며 정리해보는 글입니다.
https://www.inflearn.com/course/%EC%9E%A5%EA%B3%A0-%ED%95%80%ED%84%B0%EB%A0%88%EC%8A%A4%ED%8A%B8
작정하고 장고! Django로 Pinterest 따라만들기 : 바닥부터 배포까지 강의 - 인프런
Python의 대표 웹 프레임워크 django를 이용해 Pinterest 특유의 카드형 레이아웃 디자인을 본딴 웹서비스 구현해봅니다., django, docker 실전 개발을 통해 한 단계 높은 개발자가 되
'💪Backend > Django' 카테고리의 다른 글
| Django로 Pinterest 따라만들기 : 섹션 1. Django Tutorial (19 ~ 20강) (0) | 2024.01.05 |
|---|---|
| Django로 Pinterest 따라만들기 : 섹션 1. Django Tutorial (14~18강) (2) | 2024.01.05 |
| Django로 Pinterest 따라만들기 : 섹션 1. Django Tutorial (11 ~ 13강) (0) | 2024.01.05 |
| Django로 pinterest 따라만들기 : 섹션 1. Django Tutorial (5~7강) (1) | 2024.01.05 |
| Django로 Pinterest 따라만들기 : 섹션 0.Intro (2) | 2024.01.05 |
